
In molti, mi avete chiesto se il modulo dei commenti recenti presente nella sidebar di MammaCheBrava, è un widget scaricabile dalla libreria dei plugin di wordpress oppure se l’avessi creato io.
Bene, è arrivato il momento di svelare “IL GRANDE ARCANO” che da mesi attanaglia le vite delle persone che mi seguono sul blog! Attenzione signore e signori attenzione… il widget dei commenti recenti del mio sito… l’ho creato io!
(STANDING OVATION)
Grazie! Grazie! Troppo buoni!!!
Dopo questa grande introduzione, non mi resta che condividere con voi il sorgente per realizzare il widget dei commenti recenti e le istruzioni di come aggiungerlo al vostro sito e configurarlo.
Prima di tutto, preciso che questo modulo è utilizzabile solo con wordpress, quindi chi utilizza un CMS diverso non potrà utilizzarlo.
Per installare il widget dei commenti recenti, bisogna semplicemente copiare e incollare il codice sottostante nel file functions.php utilizzato dal vostro tema. Trovate questo file nella cartella /wp-content/themes/nomeTemaUtilizzato.
class widgetCommentiRecenti extends WP_Widget {
function widgetCommentiRecenti() {
parent::__construct('widgetCommentiRecenti',
__( 'Widget Commenti Recenti', 'text_domain' ),
array( 'description' => __( 'Visualizza i commenti recenti con l\'avatar dell\'autore!', 'text_domain' ), )
);
}
function widget( $args, $instance ) {
extract($args);
$no_comments = (isset($instance['numero_commenti']) && is_numeric($instance['numero_commenti']) )?$instance['numero_commenti']:8;
$comment_len = (isset($instance['max_caratteri']) && is_numeric($instance['max_caratteri']))?$instance['max_caratteri']:110;
$avatar_size = (isset($instance['pixel_avatar']) && is_numeric($instance['pixel_avatar']))?$instance['pixel_avatar']:42;
echo $before_widget;
if ( ! empty( $instance['title'] ) ) {
echo $args['before_title'] . apply_filters( 'widget_title', $instance['title'] ). $args['after_title'];
}
$comments_query = new WP_Comment_Query();
$comments = $comments_query->query( array( 'relation' => 'AND', 'number' => $no_comments, 'status' => 'approve' ) );
$comm = '';
if ( $comments ) : foreach ( $comments as $comment ) :
$comm .= '<li><a class="author" href="' . get_permalink( $comment->comment_post_ID ) . '#comment-' . $comment->comment_ID . '">';
$comm .= get_avatar( $comment->comment_author_email, $avatar_size );
$comm .= get_comment_author( $comment->comment_ID ) . ': ';
$comm .= '<span class="testo">' . strip_tags( substr( apply_filters( 'get_comment_text', $comment->comment_content ), 0, $comment_len ) ) . '...</span></a></li>';
endforeach; else :
$comm .= '<li>'._e('Non ci sono commenti.').'</li>';
endif;
echo '<ul>'.$comm.'</ul>';
echo $after_widget;
}
function update( $new_instance, $old_instance ) {
$instance = array(); print_r($instance);
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : _e('Commenti Recenti');
$instance['numero_commenti'] = ( ! empty( $new_instance['numero_commenti'] ) ) ? $new_instance['numero_commenti'] : 8;
$instance['max_caratteri'] = ( ! empty( $new_instance['max_caratteri'] ) ) ? $new_instance['max_caratteri'] : 110;
$instance['pixel_avatar'] = ( ! empty( $new_instance['pixel_avatar'] ) ) ? $new_instance['pixel_avatar'] : 42;
return $instance;
}
function form( $instance ) {
$defaults = array( 'title' => _e('Commenti Recenti'), 'numero_commenti' => 8, 'max_caratteri' => 110, 'pixel_avatar' => 42 );
$instance = wp_parse_args( (array) $instance, $defaults ); ?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e('Titolo:'); ?></label>
<input id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" value="<?php echo $instance['title']; ?>" style="width:100%;" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'numero_commenti' ); ?>"><?php _e('Numero commenti da visualizzare:'); ?></label>
<input id="<?php echo $this->get_field_id( 'numero_commenti' ); ?>" maxlength="5" size="5" name="<?php echo $this->get_field_name( 'numero_commenti' ); ?>" value="<?php echo $instance['numero_commenti']; ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'max_caratteri' ); ?>"><?php _e('Lunghezza dei commenti (caratteri):'); ?></label>
<input id="<?php echo $this->get_field_id( 'max_caratteri' ); ?>" maxlength="5" size="5" name="<?php echo $this->get_field_name( 'max_caratteri' ); ?>" value="<?php echo $instance['max_caratteri']; ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'pixel_avatar' ); ?>"><?php _e('Dimensione avatar (pixel):') ?></label>
<input id="<?php echo $this->get_field_id( 'pixel_avatar' ); ?>" maxlength="5" size="5" name="<?php echo $this->get_field_name( 'pixel_avatar' ); ?>" value="<?php echo $instance['pixel_avatar']; ?>" />
</p>
<?php
}
}
function register_widgetCommentiRecenti() {
register_widget( 'widgetCommentiRecenti' );
}
add_action( 'widgets_init', 'register_widgetCommentiRecenti' );
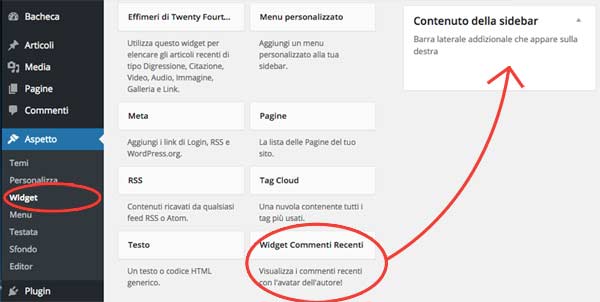
Una volta copiato lo script nel file functions.php, andate nella bacheca del vostro sito e cliccare su 'Aspetto' e poi su 'Widget'. Trascinate quindi il "Widget Commenti Recenti" nella "Sidebar" come indicato nella figura seguente.

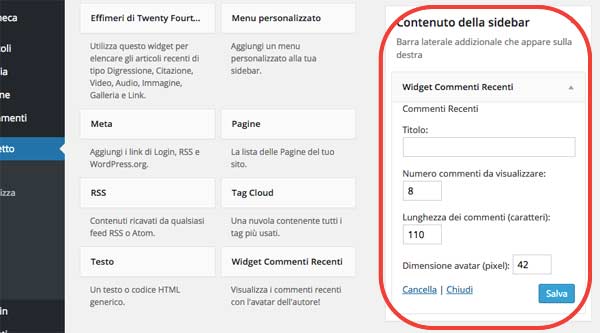
A questo punto non resta che personalizzare il widget compilando i campi del modulo. Inserite il titolo, il numero dei commenti da visualizzare, la lunghezza dei commenti (in caratteri) dopo il quale questi verranno troncati e la dimensione dell'avatar in pixel.

Per chi dispone di template con una sidebar non "widgettabile", cioè che non permette di aggiungere dei widget dal pannello di amministrazione, può comunque utilizzare il mio modulo dei commenti recenti, seguendo la procedura fin qui descritta e poi aggiungendo la riga di codice seguente direttamente nel file del template nel punto in cui si vuole che appaia il blocchetto.
<?php the_widget('widgetCommentiRecenti'); ?>
Per personalizzare il widget in caso di sidebar non widgettabile, visto che non è possibile utilizzare il pannello di amministrazione di wordpress, si dovranno passare i parametri direttamente nella funzione che vi ho indicato prima. Ecco la riga modificata:
<?php the_widget('widgetCommentiRecenti', 'numero_commenti=10&max_caratteri=110&pixel_avatar=42'); ?>
Infine, per personalizzare esteticamente il modulo non vi resta che aggiungere le seguenti righe al file style.css e modificarle a vostro piacimento. L'esempio che segue, è lo style di mammaCheBrava.
#widgetcommentirecenti {
border: 1px solid #AAA;
background-color: #FFF4F9;
padding: 15px .93em;
margin-bottom: 15px;
border-radius: .5em;
font-size: .95em;
line-height: 1.3em;
color: #485358;
}
#widgetcommentirecenti h1 {
display: block;
background-color: #939;
text-align: center;
padding: 5px .31em;
margin: -25px 0 10px 3.75em;
color: #FFF;
text-transform: uppercase;
border-radius: 1.25em;
font-size: .8em;
border: .25em solid #FFF4F9;
box-shadow: 1px -1px 1px 0px #888;
}
#widgetcommentirecenti ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#widgetcommentirecenti ul li:first-child {
border-top: 0;
}
#widgetcommentirecenti ul li {
overflow: hidden;
padding: 10px 0;
border-top: 1px solid #DDD;
}
#widgetcommentirecenti li a .testo {
text-transform: none;
text-decoration: none;
font-weight: normal;
font-size: .9em;
line-height: 1em;
}
#widgetcommentirecenti li .author img {
float: left;
margin: 0 8px 0 0;
padding: 0px;
border-radius: 22px;
}
#widgetcommentirecenti a {
display: block;
margin-top: 0;
padding: 5px 0 0 0;
font-weight: bold;
text-transform: uppercase;
text-decoration: none;
color: #364F46;
}
Questo è tutto! Se avete problemi con il widget dei commenti recenti, non esitate a lasciare un commento... e soprattutto non dimenticate di seguire MammaCheBrava! anche sui social network!!!


 Commenti nidificati in wordpress
Commenti nidificati in wordpress








Ciao,
ho messo il codice in functions.php child e il css sempre nel css child, ma non mi trova il css (quello che hai postato sopra).
Es, la classe “testo” non me la trova, nemmeno se ci cambio il nome, come mai?